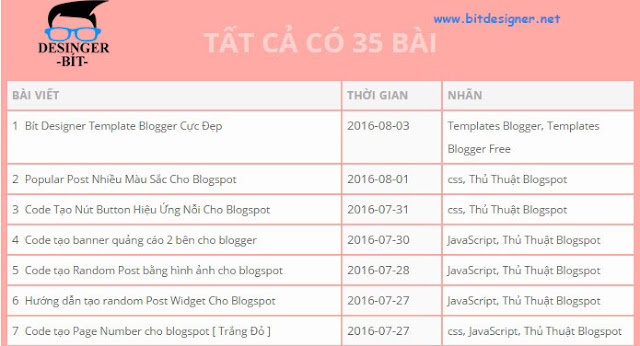
Code tạo sitemap.html màu hồng cho blogspot với nhiều mẫu sitemap được gọi là sơ đồ trang với nhiều mẫu khác nhau, sitemap màu hồng cực đẹp cho blogger tạo cho người dùng một cái nhìn thiện cảm, Code tạo sitemap.html màu hồng chuẩn seo.
Cách tạo sitemap cho blogspot màu hồng
Bước 1 : Để Cài Sitemap.html các bạn vào Trang => Vào Phần HTML
<div id="bp_toc">Bước 2 : Sau đó các bạn chỉ việc lưu trang lại
Loading TOC. Please wait....</div>
<script src="https://googledrive.com/host/0ByYdDti9-iAxOWVwcFFxWXFCcm8" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments,#Label1,#FollowByEmail1 {display:none;}
#HTML3 {visibility:hidden;}
/* CSS Full Sitemap */
#bp_toc {background:#ffaaa4;color:#666;margin:0 auto;padding:5px;}
span.toc-note {padding:20px;margin:0 auto;display:block;text-align:center;color:#ffcfcc;font-weight:700;text-transform:uppercase;font-size:30px;line-height:normal;}
.toc-header-col1 {padding:10px;background-color:#f5f5f5;width:250px;}
.toc-header-col2 {padding:10px;background-color:#f5f5f5;width:75px;}
.toc-header-col3 {padding:10px;background-color:#f5f5f5;width:125px;}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {font-size:13px;
text-decoration:none;color:#aaa;font-family:'Roboto';font-weight:700;letter-spacing: 0.5px;}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration:none;}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {background:#fdfdfd;padding:5px;padding-left:5px;font-size:89%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a{color:#666;font-size:13px;}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover{color:#cdb280;}
#bp_toc table {width:100%;margin:0 auto;counter-reset:rowNumber;}
.toc-entry-col1 {counter-increment:rowNumber;}
#bp_toc table tr td.toc-entry-col1:first-child::before {content: counter(rowNumber);min-width:1em;margin-right:0.5em;}
td.toc-entry-col2 {background:#fafafa;}
#bp_toc a{text-align:left;float:none;font-size:90%;padding:0}
</style>